구글 블로거 커스텀 테마
현재 내가 사용중인 테마의 상단 레이아웃을 보면 Top-Categories가 있는데 이는 라벨 또는 태그를 연동시켜 모아 볼 수 있는 기능을 설정해놓은 것이다.
이 레이아웃은 커스텀 테마 제작자가 기본 설정한 이미지를 사용중이기 때문에 같은 테마를 사용하는 구글 블로거 이용자들과 차별을 두고 싶다면 사진을 변경하는 방법이 있다.
커스텀 테마 이미지 변경
커스텀 테마 이미지를 변경하기 앞서 출처가 정확한 이미지를 사용하는게 중요하다. 나의 경우는 복잡해지고 싶지않아 내가 직접 소장 중인 사진 중 다른 블로그나 SNS에 노출하지 않은 사진을 사용했다.
1️⃣ 사진 선택
먼저 Top-Categories 각각에 설정할 라벨 또는 태그와 맞는 이미지를 몇 장 고르는데 필요한 양보다 넉넉히 고르는게 좋다. 카테고리명이 사진을 일정 부분 가리게 되면 사용한 사진과 어울리지 않는 경우가 있기 때문이다.
2️⃣ 사진 비율 수정
사진을 모두 골랐다면 선택한 사진이 커스텀 테마에 설정된 이미지와 비율이 다른 경우 같은 비율로 수정한다. 나는 16:9 비율로 맞췄다.
내가 선택한 사진
👇🏻
3️⃣ 사진 XTML 확인
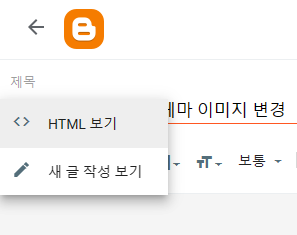
선택한 사진들을 커스텀 테마에 삽입하기 위해서는 사진의 XTML 주소를 알아내야 한다. 내가 아는 유일한 방법은 블로거의 글 에디터에서 사진을 업로드한 뒤 메뉴 가장 좌측에 있는 연필 아이콘의 XTML 보기를 이용하는 것이다.
블로거 에디터를 통해 XTML 보기를 클릭하면 위와 같이 온갖 코드들이 적힌 것을 볼 수 있는데 헷갈리지 않기 위해서는 각 사진 앞에 단어를 적어두면 사진별로 코드를 구별해서 볼 수 있다.
이 많은 코드 중 사용할 코드는 위의 사진에 형광펜으로 칠해놓은 부분인 href="와 " imegeanchor 사이다. 필요한 사진의 XTML을 모두 복사한다.
4️⃣ 사진 XTML 삽입
각 사진들의 XTML을 메모장에 복사, 붙여넣기해서 정리했다면 그대로 구글 블로거 커스텀 테마 레이아웃을 열어 삽입하면 이 여정은 마무리 된다.
하나를 예로 들어 설명하자면 Top-Categories의 Travel 레이아웃 수정을 클릭해서 <img src="와 "/> 사이에 들어간 커스텀 테마 이미지 대신 미리 복사해놓은 이미지 XTML로 수정하면 된다. 이와 같이 모든 이미지 XTML을 수정하면 완성이다.












.gif)

.jpg)
.jpg)
0 댓글